Based on last week’s content, sketchnoting was a new term that stood out to me. Upon realizing that it’s a visual method of taking notes using drawings and written text, I decided to use this method and apply my knowledge by breaking apart a job description that I was interested in.

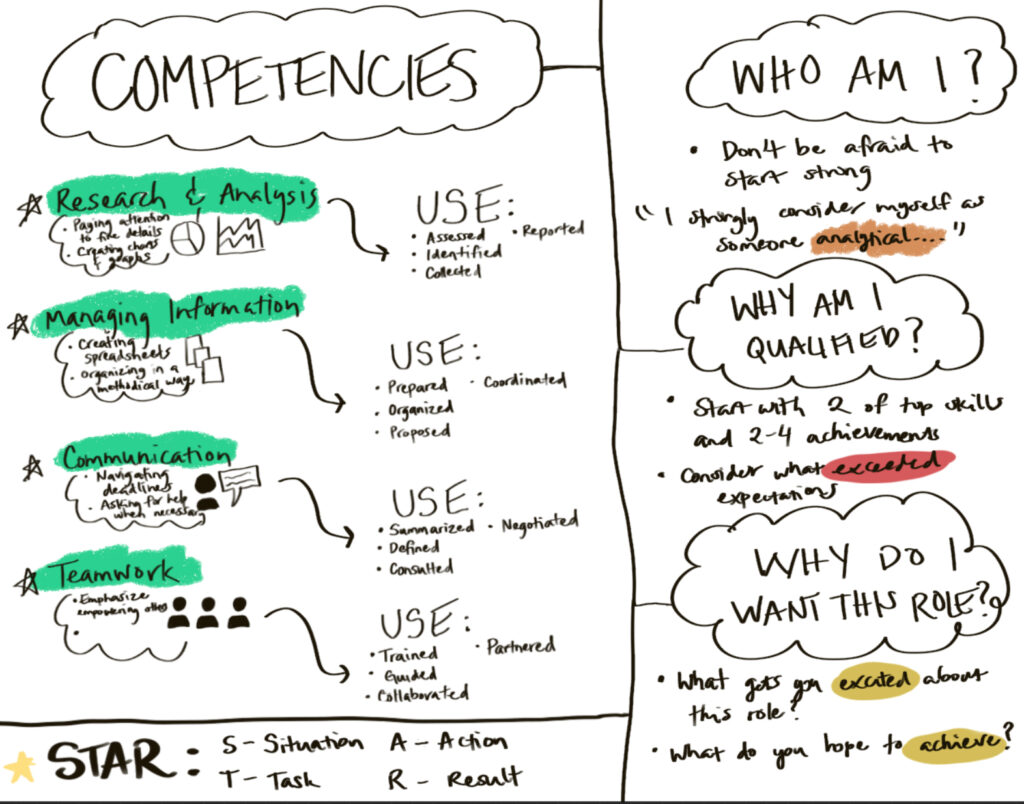
My method of sketchnoting revolved around creating a summary / prep guide in a simple, and concise form for a job that I’m currently preparing an interview for. In this case, I reminded myself of the competencies, and general questions that I should have ideas of. By placing all of this information onto one page, I was able to gather the main qualities I should address for the job interview, and remind myself of interview techniques such as the STAR method.
The Benefits of Sketchnoting
Sketchnoting is useful for user engagement, as well as retention. It allows an individual to be creative and also to be particular with the type of content they’re including. Mayer’s theories can also be quite evident when sketchnoting. From my experience, the signaling principle helped me to focus on key concepts by highlighting specific words. In addition, knowing that I had a limited amount of space on a page helped me make use of the redundancy principle to avoid including extraneous information. For future improvements, I’d like to integrate the segmenting principle and potentially make my sketchnote interactive (i.e., allow users to flip through pages) and present information by topic instead of displaying it all on one page – this way, I can be more thorough with each section. Overall, it’s a great technique that I’d like to use for future learning experiences, particularly when it’s content-heavy as it gives me a sense of structure.
Wonder
Unfortunately, I find sketchnoting to be challenging at times. I find that I get lost in the drawings and get distracted by looking up how to draw concepts that may or may not be essential to my line of thinking. Regardless, I’m curious to know if there are formulated techniques of creating a sketchnote or if it’s more of a free form method of learning. Perhaps it depends on the content you’re working with?
hi mary! I think your idea to create a sketch note for job descriptions is so clever! I was thinking it was mainly used for class, but I guess it can be for anything. I agree with you when you say it is great for user engagement and retention! Sketchnoting is a useful tool because it allows for us to create notes that make sense to us, and can be fun to make too!
Amazing job on your sketch note Mary! I love how your sketch note was organized and how you related the competencies from the job description and broke down your qualifications for the job. I also enjoyed how you used the signalling principle and highlighted key points, it made everything look more visually appealing and made it easy to locate the key competencies. My question was whether you had a particular reason for your colour coding. For example, on the right side I noticed that there were different words highlighted in different colours, is there an organizational reason for these specific colours? Overall, fantastic blog post again Mary!