By: Afra, Mary, Thomas, Yue
Overview
When job searching one of the most important components that will make you stand out from the rest of the competition is a cover letter. An employer’s first impression of you is often through your cover letter, so it is important to concisely and accurately convey your relevant skills and experiences, as well as your enthusiasm and interest. An effective cover letter can show the employer that you have done your research and fully understand the job requirements for the position. Having an effective cover letter will ensure that you stand out from other candidates and leave a positive impression on the hiring manager, which can dramatically increase your chances of landing an interview and getting the job.
In this lesson, we will help guide you through the process of writing a powerful cover letter and provide context on what are cover letters and their importance, how to format a cover letter, how to break down a job description, and also how to tailor a cover letter for a job description. With the help of this lesson, you should have a better understanding of the importance of a cover letter and how to write a cover letter that tailors to a job description.
Lesson Objectives
- Describe what the purpose of a cover letter is
- Identify the elements of a cover letter, including the header, greeting body paragraphs, and closing
- Analyze a job description to identify the key requirements and qualifications for the position
- Create a customized cover letter for a job description that aligns with the needs of the employer
Read/Watch
Watch: How To Write a Cover Letter With No Experience – Tips for learners with no work experience
Watch: Tips for Creating a Great Cover Letter – Rich examples that focus on the formatting aspect of creating a great cover letter
Read: Cover Letter Samples – Examples of cover letters to explore
Read: Breaking Down Job Description – Detailed explanation on breaking down a job description into its different components
Understanding The Purpose of a Cover Letter
A cover letter, also called a “self-referral letter”, is a special instrument for job seekers to introduce themselves to the employer in order to be hired.
The content of a cover letter should be concise and clear, not vague, or general, and should briefly introduce yourself to the recruiter, as well as explain why you are suitable for the position. The cover letter is usually submitted to the recruiter along with a resume.
Most employers require job seekers to send job application materials first, they have a general understanding of many job seekers through job application materials, and then notify the interview or interview candidates. Therefore, a well-written cover letter will be directly related to whether the job seeker can enter the next round of competition.
So you need to communicate these three important things on your cover letter:
1. that you understand what the company is looking for;
2. that you have the skills;
3. that you are the right person for the position.
A cover letter makes a good first impression and a good cover letter can attract the attention of HR. It shows that you are intelligent and committed, and can inquire about the company’s needs in terms of products, services, marketing and personnel. A cover letter plays a role in self-promotion, and a good one can bring the job seeker closer to the personnel director. A cover letter that reflects your talents can help you get a successful interview and land a dream job. You need to carefully consider the purpose of the cover letter you write and the possible impact.
Learning Activity:
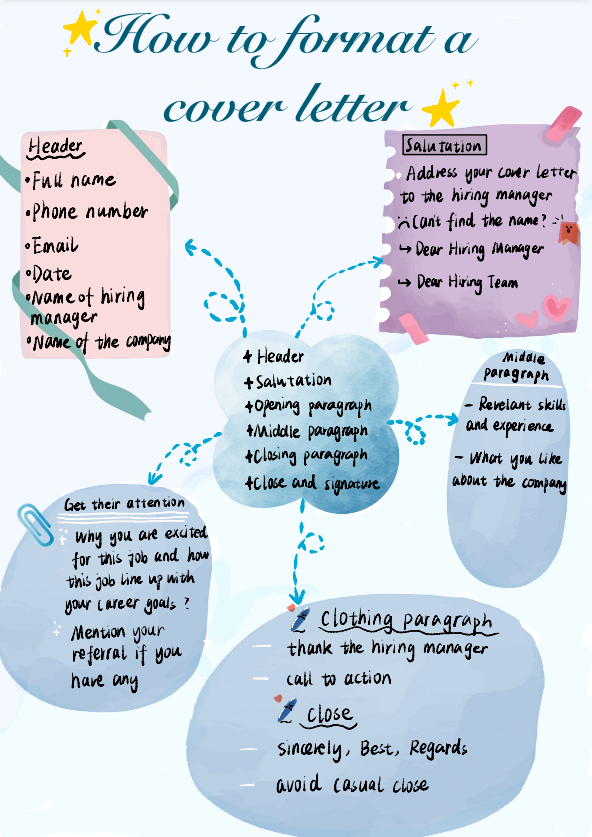
Formatting Your Cover Letter
The header section of your cover letter should contain essential information, such as your name, email, and phone number. Additionally, you may include the hiring manager’s name, as well as the company name and address.
Start your cover letter by addressing the hiring manager directly. If you cannot find their name, you can use “Dear Hiring Team” instead. The opening paragraph should aim to grab their attention, and be specific to the job you are applying for. Explain why you are interested in the position, and mention any referrals you may have.
In the middle paragraph, focus on why you are the perfect match for the job. Talk about your relevant experience and skills, and elaborate on what makes you uniquely qualified for the position.
The closing paragraph is an excellent opportunity to include a call to action. Express your enthusiasm for moving forward in the hiring process, and encourage them to contact you for further discussion. Finally, choose a formal complimentary close, followed by your first and last name.
Learning Activity: Please read the following article that provides a collection of cover letter examples and offers comprehensive advice on what to do and what to avoid. Upon completion, test yourself with the quiz below!
Click to read: How to Write a Cover Letter + Examples
Quiz: Cover Letter Formatting
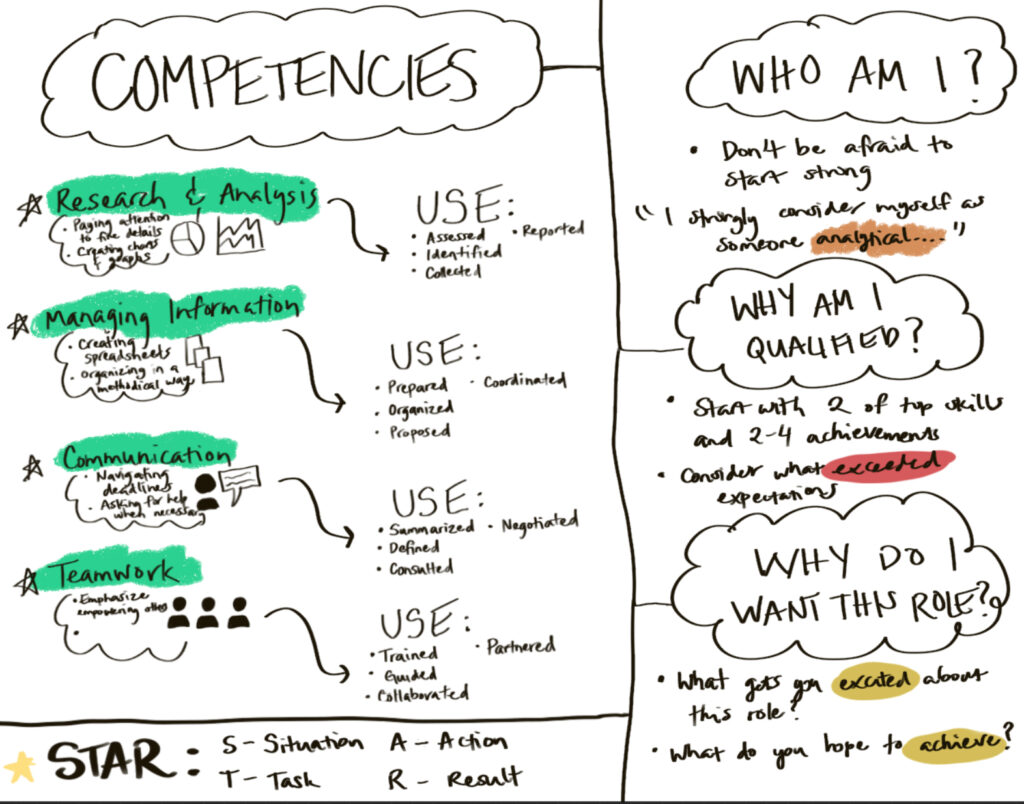
For a brief summary, below is a sketchnote of formatting a cover letter!

Breaking Down a Job Description
Breaking down a job description is important for three reasons.
- Understanding the job requirements – Helps you understand the organization’s goals as well as the duties and responsibilities of your position. This is important as it helps you determine whether you are a good fit for the company.
- Tailoring your application – Breaking down a job description and identifying the different job requirements such as education level, training, and experience can help you cross-reference your own resume and create a cover letter that tailors your experiences to the job position.
- Interview preparation – Analyzing and understanding the job description can help you research and ask questions that are very specific to the position and can impress and leave a positive impression on the hiring manager. It can also help you anticipate which questions will be asked during the interview.
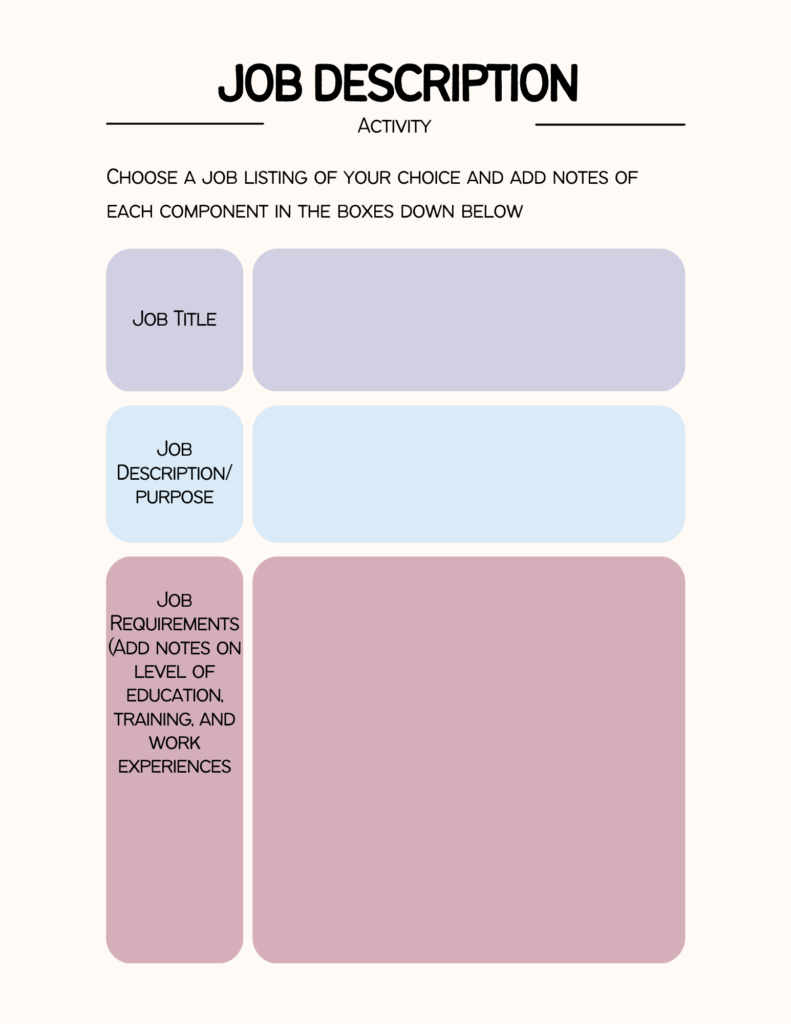
Job description components
- Job title – As the name implies, this is the title of the position and is important as it allows the candidate to search through past anecdotal experiences from individuals who have worked in that specific job position.
- Job description/purpose – This portion of the cover letter gives insight into the organization and team goals and also details the duties and responsibilities of the job position. It is important to take note of this portion as it can be handy when expressing enthusiasm in a cover letter and also during interviews. Furthermore, it allows the candidate to make sure that this is the organization and job position they wish to apply for.
- Qualifications – In the job qualification section, it contains the qualifications required for the job position. The qualifications can include the level of education (Ex. Bachelor’s Degree), training (Certifications), and work experiences (Ex. Worked in a health-related field for 3 years). This portion of the job description is the most important part as the candidate can use these requirements and compare them with their resume to see if they are qualified. It also allows them to tailor their cover letters by connecting the job requirements to their own experiences. Additionally, if the candidate is underqualified for a position, it does not hurt to apply anyways. If a cover letter is strong despite missing requirements, an employer may see the enthusiasm and willingness to learn and decide to interview the candidate regardless.
Learning Activity: Select a job listing you are interested in, then print out and use the below template for your notes on each component.

Final Learning Application
Putting everything together, let’s get you started on creating your own cover letter!

Learning Activity
This process will be broken down into two parts:
- You will search for one job posting of your interest and create a cover letter tailored to that specific position.
- You will team up in pairs to conduct peer reviews with your colleagues in the class and provide feedback and suggestions for improvement.
To get you started, here are some websites to conduct your search for job postings:
Reflection Questions
Based on the job posting you choose, please reflect on the following questions:
- What message do you want to convey to the hiring team and how can you tailor your language and tone to best connect with them?
- How can you make your cover letter stand out from other applicants, and what unique qualities do you possess that make you the ideal candidate for this position?
- What are the specific job requirements and qualifications, and how can you showcase your relevant skills and experience in the cover letter?
To Do This Week
- Read/watch everything in this week’s post
- Finish learning activities
- Team up with another learner and start working on final learning application
Theories and Principles
Application of Mayer’s Theory of Multimedia Learning:
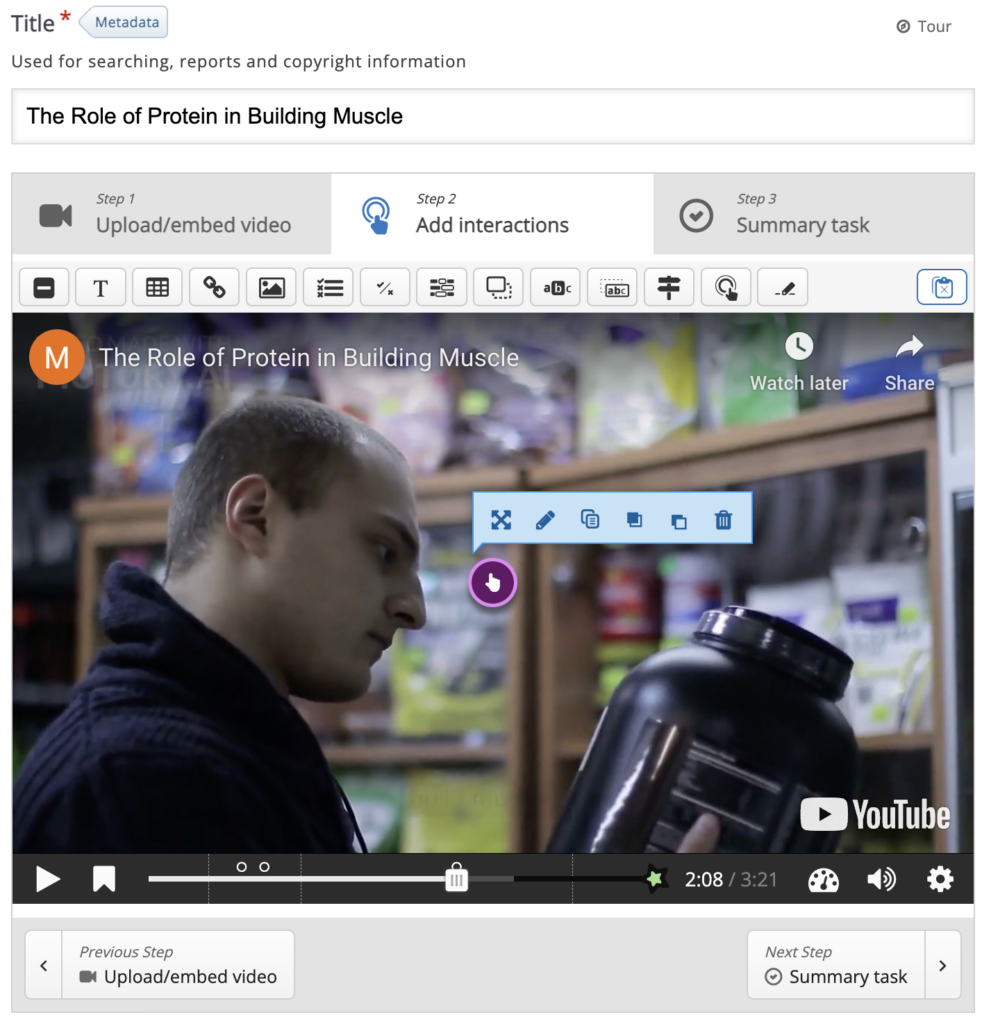
- Signaling Principle: Our use of an interactive video allows learners to pay attention to specific questions presented on the screen to test their knowledge in real time.
- Segmenting Principle: Our interactive learning resource is broken up into different sections to help chunk information topic by topic.
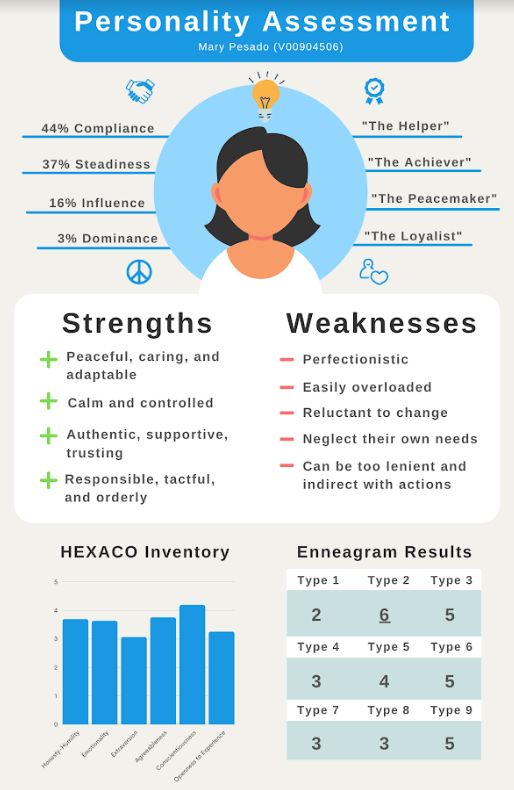
- Spatial Contiguity: Our sketchnote and infographic includes symbols and graphics that are closely associated with their represented texts.
Application of Merill’s Principles of Instruction:
- Learning is promoted when learners are engaged in solving real-world problems: Writing a cover letter is an essential skill for all individuals who are interested in paving a path for their career. We engage our learners in problem progression as they gradually build the foundational knowledge of writing a cover letter module by module.
- Learning is promoted when new knowledge is applied by the learner: Students will have learning activities to complete for each module to eventually prepare themselves for the final learning application of creating their own cover letter.
- Learning is promoted when new knowledge is integrated into the learner’s world: Completion of this interactive learning resource is to ideally help our learners carry their knowledge into the job application process throughout the different stages of their lives. Whether they demonstrate this skill to friends, colleagues, and future employers, they will have the opportunity to integrate this skill.
Application of Design Principles [infographic]:
- Alignment / Balance: Left-aligned text was utilized to ensure an ordered appearance. The purpose of using this principle was to help make elements such as all the texts found in the infographic be more clear and cohesive.
- Balance: Asymmetrical shapes such as the white arcs going across the infographic was used to guide the viewer’s eye and place emphasis on the contents within the middle of the infographic.
- Contrast: Opposing colors were used to catch the viewer’s attention. This is demonstrated on the varied coloring of the infographic such as red, purple, to green.
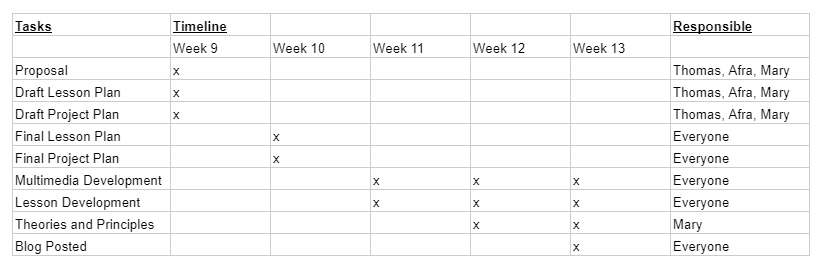
Final Lesson Plan & Final Project Plan


References
Cover letters: Crafting your cover letter. GCFGlobal.org. (n.d.). Retrieved April 3, 2023, from https://edu.gcfglobal.org/en/coverletters/crafting-your-cover-letter/1/
Cover Letter Samples and Templates | Indeed.com. (n.d.). Indeed. Retrieved April 4, 2023, from https://www.indeed.com/career-advice/cover-letter-samples
ApS, N. (n.d.). How to write a cover letter in 2023: Beginner’s guide. Novorésumé. Retrieved April 3, 2023, from https://novoresume.com/career-blog/how-to-write-a-cover-letter-guide
How to write a cover letter + examples. LiveCareer. (2022, December 14). Retrieved April 3, 2023, from https://www.livecareer.com/resources/cover-letters/how-to/write/guide
Writing an effective job description. Writing an Effective Job Description | Human Resources | Wright State University. (n.d.). Retrieved April 6, 2023, from https://www.wright.edu/human-resources/writing-an-effective-job-description#:~:text=A%20job%20description%20contains%20the,preferred%20qualifications%2C%20and%20working%20conditions.







Recent Comments