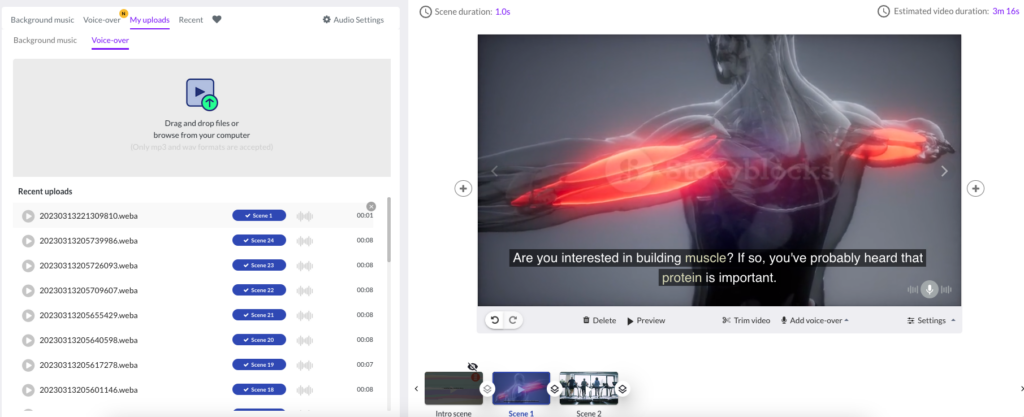
As a follow-up to last week’s preparation for publishing our storytelling video, my process involved exploring a new program called pictory.ai. This software was my video editing tool of choice which helped me compile my script, storyboard, captions, and videos into an all-in-one platform. Below is my brief educational video on the importance of protein in building muscle.
My Process
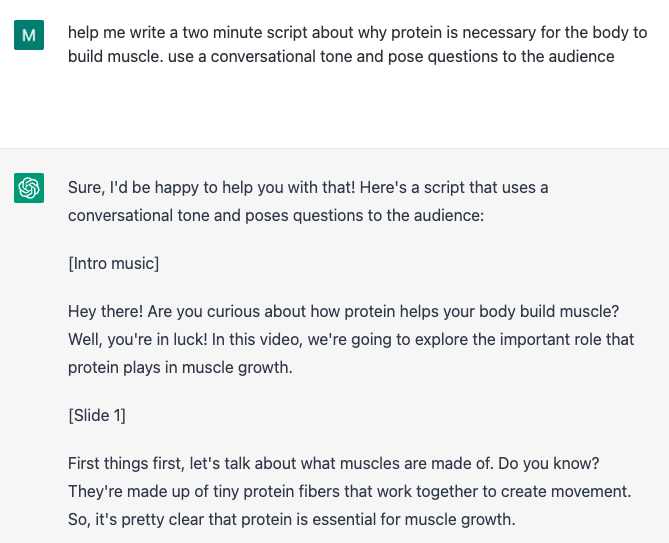
Using pictory.ai efficiently streamlined my video creation process. All it required was inserting my written script and from there, the software automatically segmented parts of my script and applied relevant snippets of videos to each section. Pictory.ai has a significant media library which allowed me to search for relevant footage that suits the topic at a particular timestamp. In addition, automatic and accurate captions were greatly beneficial. A text-to-speech feature was also available with AI voices, however, I decided to add my own voiceover to better engage my audience.

Reflection
Utilizing pictory.ai is a highly automated process. Its versatile easy-to-use features saves its end-users plenty of time in terms of creating captions, inserting video footage / voiceovers, and pacing videos correctly.
I found that this combination contributed well to the dual-coding theory, where learners have the potential to remember more through visual and audio channels. However, I do believe that I also have to be careful of balancing the redundancy principle, and the modality principle, as video, text, and narration can at times overwhelm users depending on the type and amount of information that’s displayed. I’d like to further explore potential improvements with this video in assignment 3.





Recent Comments